오늘 리뷰할 책은 모던 웹을 위한 HTML5+CSS5 바이블 3판이다.
사실 개발자로 있으면서 HTML은 딱히 언어로 보기도 어렵다고 생각했고, 지금도 사실 크게 변하지는 않았다.
하지만, HTML 자체보다도 그 주변을 맴돌고 있는 요소들인 js, css 등의 요소들로 인해 HTML은 필수불가결로 필요한 요소로 자리 잡았고
언어에 못지않은 난이도를 보여주면서 상승 중이라고 느끼고 있었다.
이러한 우리 개발자들의 필요를 알고 있었는지 이러한 책이 하나둘 씩 나오기 시작했고,
이 책도 우리 개발자들을 위한 책이라고 생각한다.
이전에는 HTML이 나온 책이라면 '나모 웹 에디터', '드림위버' 등을 이용한 홈페이지 만들기 등 그런 책을 위한 설명에 불과했었지만,
지금은 개발자들도 알면 도움이 되는 취지로 나온 책이라는 뜻이다.

글자로 가득 채운 표지이다.
아주 세련되지는 않았지만, 시원시원해서 좋다. 다만 책 제목과 관련해서는 너무 길다. 좀 줄일 방법은 없었을까?
웹 표준에 대해서 480개의 코드로 익힌다고 나와있다.

책 제목도 긴데, 이번엔 책 부제도 길다.
앞서 표지에 나왔던 것이 단순 광고를 위한 카피가 아닌 부제였던 것.
'웹 표준을 적용한 480개의 코드로 배우는 웹 페이지 제작의 모든 것'이다.
책 자체는 2012년에 처음 나온 책이다. 2판을 거쳐 3판까지 나왔다.
사실 1판과 3판의 차이는 엄청날 것 같다. 그만큼 웹은 많이 진화했기 때문이다.

나름 책을 통한 로드맵을 보여주었다. 이 부분은 매우 잘한 구성이라고 생각했다.
사실 이 책을 익혀서 무엇을 하지 싶은데(뭐 웹 공부하겠지만...)
좀 더 구체적으로 앞으로 배울 수 있는 길에 대해서 제시한 것이다.
그래서 처음부터 node.js를 배울 테다!라고 하면, 막막한 게 사실인데, node.js를 익히기 위해 필요한 HTML, CSS3, JavaScript, jQuery까지 모두 학습하고 올 수 있도록 길을 제시한 것이다.
그래서 아직은 HTML5, CSS밖에는 익히지 않았지만, 이후 js, jquery, node.js까지 배우고 나면, 프론트엔드 개발에도 자신이 붙을 것 같은 느낌이 들었다.

초반에 아직 1장으로 들어가기 전에 머리말부터 코드가 나온다.
다름이 아니고, 이 코드를 웹브라우저에서 로드했을 때 나오는 결과를 아는 사람은 이 책을 볼 필요가 없다고 말해주는도발하는 것!
사실 나는 무엇인지 전혀 몰랐는데, 이 코드로 내 나름 기준엔 엄청난 결과가 나왔다.
HTML5와 CSS의 조합이 꽤 괜찮다고 생각하기 좋은 예제였다.
좋은 시도라고 생각되었다.
오히려 공부하고 싶은 의욕을 불러일으키는 코드였다.

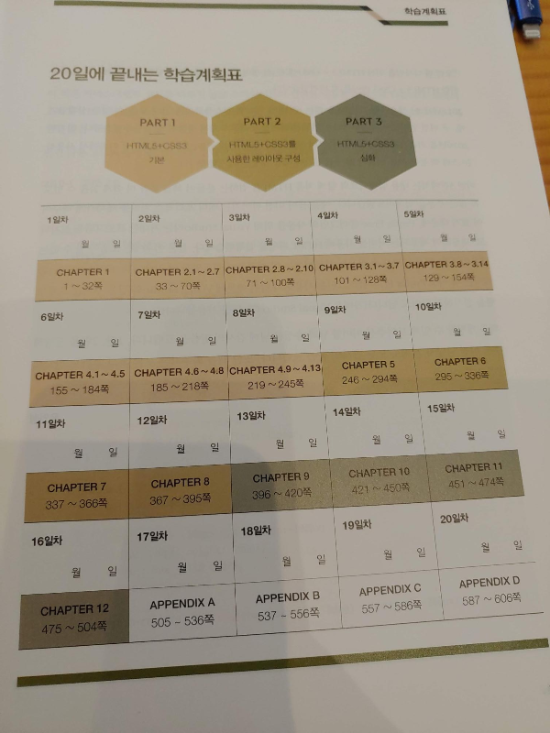
학습 계획표를 보여주었다.
책이 친절하다고 느낀 두 번째 대목이었다.(하나는 로드맵 제시했던 부분)
이 책을 읽기 시작하면서는 목표를 정하고 읽지는 못했지만, 다시 이 책을 어차피 봐야 할 것 같은데, 그 때는 날짜를 기재해서 볼 것 같다.
실천적인 느낌이 들었다.
요즘 사람들 게임을 좋아하는 심리를 이용한 듯하다. 퀘스트를 깨는 느낌이랄까!

목차에 대한 부분이다.
-- PART 1 <HTML5+CSS3 기본>
CHAPTER 1. HTML5 개요
CHAPTER 2. HTML5 태그 기본
CHAPTER 3. CSS3 선택자 기본
CHAPTER 4. CSS3 스타일 속성 기본
-- PART 2 <HTML5+CSS3를 사용한 레이아웃 구성>
CHAPTER 5. 웹 페이지 레이아웃
CHAPTER 6. 스마트폰 레이아웃
CHAPTER 7. 태블릿 PC 레이아웃
CHAPTER 8. 소셜커머스 메인 페이지
-- PART 3 <HTML5+CSS3 심화>
CHAPTER 9. CSS3 변형과 애니메이션
CHAPTER 10. CSS3 변환
CHAPTER 11. CSS 추가 규칙과 반응형 웹
CHAPTER 12. 그리드 시스템
-- APPENDIX: 부트스트랩, Less 스타일시트, 자바스크립트를 활용한 웹 페이지 개발, SVG 태그
목차만 봐도 풍성하다. 꽤 끌리는 타이틀이 많다. 사실 내용도 그러하다.

1장 첫 내용이다. 웹의 시작부터 알려준다.
흥미를 유발하는 점에서 좋았다. 매번 월드 와이드 웹이면 ARPANET을 떠올리게 되지만, 그래도 재밌다.
여기에는 게다가 지도까지 나와있어서 좀 더 재미있게 다가왔다.

환경 구성하는 부분에 대한 내용의 일부이다.
다양한 툴에 대해서 이야기 하지만, VS CODE에 대해서 다룬다.
요즘 오픈소스의 대가 MS가 주도하는 VS CODE를 통해서 실습할 수 있도록 도와준다.
VS CODE에 대해서 짧은 지식도 알려주기 때문에, 이 내용을 보면서 일렉트론으로 개발된 툴이라는 것도 알게 되었다.
이런 잡학 다식한 것들을 채워가는 재미가 쏠쏠하다.

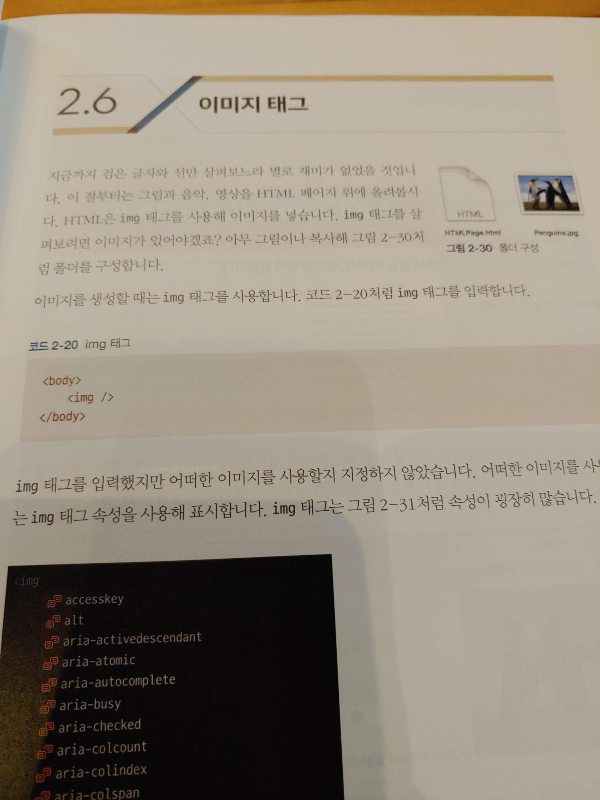
이미지 태그도 이전에는 img src 만 기억하고 있었는데, 그것 이외에도 속성이 다양하게 있다는 사실을 이번 기회에 알게 되었다.
외울 수는 없지만, 알고 있다면 찾으면서 활용할 수 있으니까 말이다.

부록도 괜찮게 있었다.
예전에 잠시 웹 페이지를 자력으로 만들 때가 있었는데, 그 때 잠깐 부트스트랩을 알게 되었다.
아주 짧은지식으로만 알고 있던 부트스트랩을 학습하는 느낌이라 좋았다.
부트스트랩을 활용할 수 있으면, 그럴싸한 웹사이트를 만드는데 매우 도움이 되기 때문에 중요하다고 생각한다.
그러한 의미에서 좋은 선택으로 생각된다.

이 책의 말미에 있는 내용에 동의한다.
HTML5, CSS3 자체만을 배우는데 그치는 것이 아니라, 이것으로 그럴싸한 웹 페이지를 만드는데 의미가 있는 책이다.
나는 모바일 개발자인데, 사실 프론트엔드만 충분히 알아도 모바일 앱을 만드는데 매우 도움이 될 수 있다.
이 책은 HTML과 CSS라는 다소 흥미를 끌만하지 않은 소재였기 때문에 큰 기대를 하지 않았지만, 그러한 나의 반응에도 불구하고 나의 기대 이상을 챙겨준 고마운 책이다.
두고두고 다시 볼 것 같다.
가격도 책의 분량과 퀄리티에 비해선 그렇게까지 비싼것 같지는 않다. 적절해보였다.
이 책을 추천하는 독자는 다음과 같다.
프론트엔드를 언젠가는 배웠으면 좋겠다고 생각한 일반 개발자
HTML로 웹 사이트를 잘 만들고 싶은 일반인
장점으로는
- 책이 컬러이다. 부담스럽지 않은 적절한 컬러로 눈이 편안하다.
- 필요한 내용을 짧게 끊어, 지루하지 않게 구성했다.
- 로드맵을 제시하였다.
- 책을 완독하기 위한 목표를 제시하고 완성된 이후의 그림을 그리도록 도와주었다.
- 학습 그 자체보다도 완성된 이후 그림에 집중하였다.
아쉬운 점으로는
- 너무 책 이름이 길다. 표지도 글자로 도배가 되었다.
- 각 소제목들에서 무엇을 만들것인지에 대해 제목을 삼았는데, 관련 태그 이름을 제목에 함께 적었더라면 좋았을 뻔했다.
내가 이 책을 평가해 본다면
- 가격: 8 / 10
- 내용: 8 / 10
- 디자인: 8 / 10
- 구성: 9 / 10
가격: 32,000원
전체 페이지: 612페이지
저자: 윤인성
※ 이 리뷰는 '한빛미디어'로부터 도서를 제공받아 작성하였습니다.
'[Review] > Book' 카테고리의 다른 글
| [도서 리뷰] 맛있는 디자인 프리미어 프로 CC 2019 & 프리미어 러시 (0) | 2019.08.09 |
|---|---|
| [도서 리뷰] 파이썬 코딩 도장 (0) | 2019.07.22 |
| [도서 리뷰] 혼자 공부하는 파이썬 (0) | 2019.06.27 |
| [도서 리뷰] 게임으로 익히는 코딩 알고리즘 (0) | 2019.06.08 |
| [도서 리뷰] 실습과 그림으로 배우는 리눅스 구조 (0) | 2019.04.14 |




댓글