> 진행에 앞서
흔히들 코딩이라고 하는 영역에 이것을 넣으면 비웃어버리는 영역이 있다.
바로 HTML이 그것이다.
HyperText Markup Language의 약어인 HTML은 프로그래밍이라고 하기엔 어딘가 부족한 듯한 느낌이 들지만, 결코 무시할 수 없는 영역에 들어와 있는 것도 사실이다. 그냥 그런 HTML로 페이지를 꾸미던 시절의 실력만 가지고 웹 페이지를 만든다면 별 것 아닐 수 있지만, 현재 어디에서나 쉽게 볼 수 있는 웹페이지를 하나 들이밀면서 그것을 구현해 보라고 하면 그것을 제대로 구현할 수 있는 사람이 몇이나 될까 하는 생각이다.(나를 포함하여)
물론 이것이 단지 HTML 만으로는 어려울 것이고, CSS와 JS 등의 기술을 활용하여 표현했겠지만서도 애초에 완성된 페이지인 HTML을 어떠한 제약조건이 없어도 만들기는 쉽지 않다. 그렇기에 이러한 영역에서 책이 필요하지만 찾아보려면 생각보다 책이 많이 나와있지 않은 것도 사실이다.
일반 개발자들도 쉽게 보지만 결코 쉽지 않은 이 영역에 대해서 책을 볼 일이 있어서 이 책을 리뷰해 본다.
> 책에 대한 간단한 정보

이 책은 상당히 귀엽다. 고양이의 뒷모습과 커피와 디저트를 곁들인 랩탑이라니. 거기에 산세베리아로 추정되는 깔끔한 책상은 많은 개발자들이 꿈꾸는 휴가지에서의 책상 레이아웃일 것이다.
그렇게 설레는 마음과 가벼운 마음을 가지고 이 책을 즐길 수 있도록 표지를 그렇게 보여준 것이 아닌가 생각이 된다.
> 인상깊은 부분들

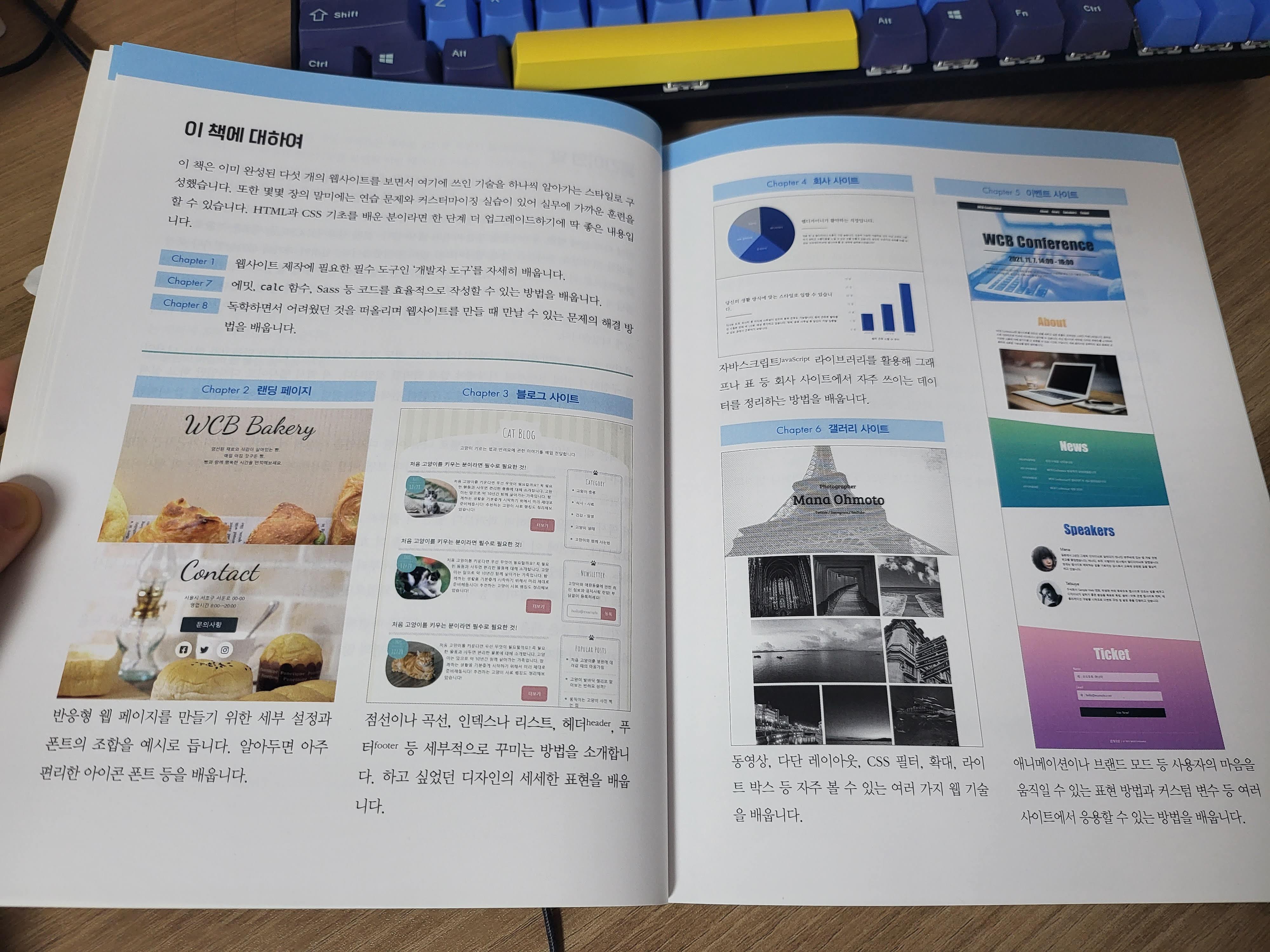
이 책의 챕터는 총 8개로 되어있다. 그 중에서 1, 7, 8 챕터 세 개를 제외하고 나머지 챕터를 할애하여 각기 다른 주제로 웹 페이지를 구성하는 방법을 배워본다. 각 내용은 다음과 같다.
- 랜딩 페이지
- 블로그 사이트
- 회사 사이트
- 갤러리 사이트
- 이벤트 사이트
누구나 궁금해 할 수 밖에 없는 영역들이기에 너무 괜찮다고 생각이 들었다.

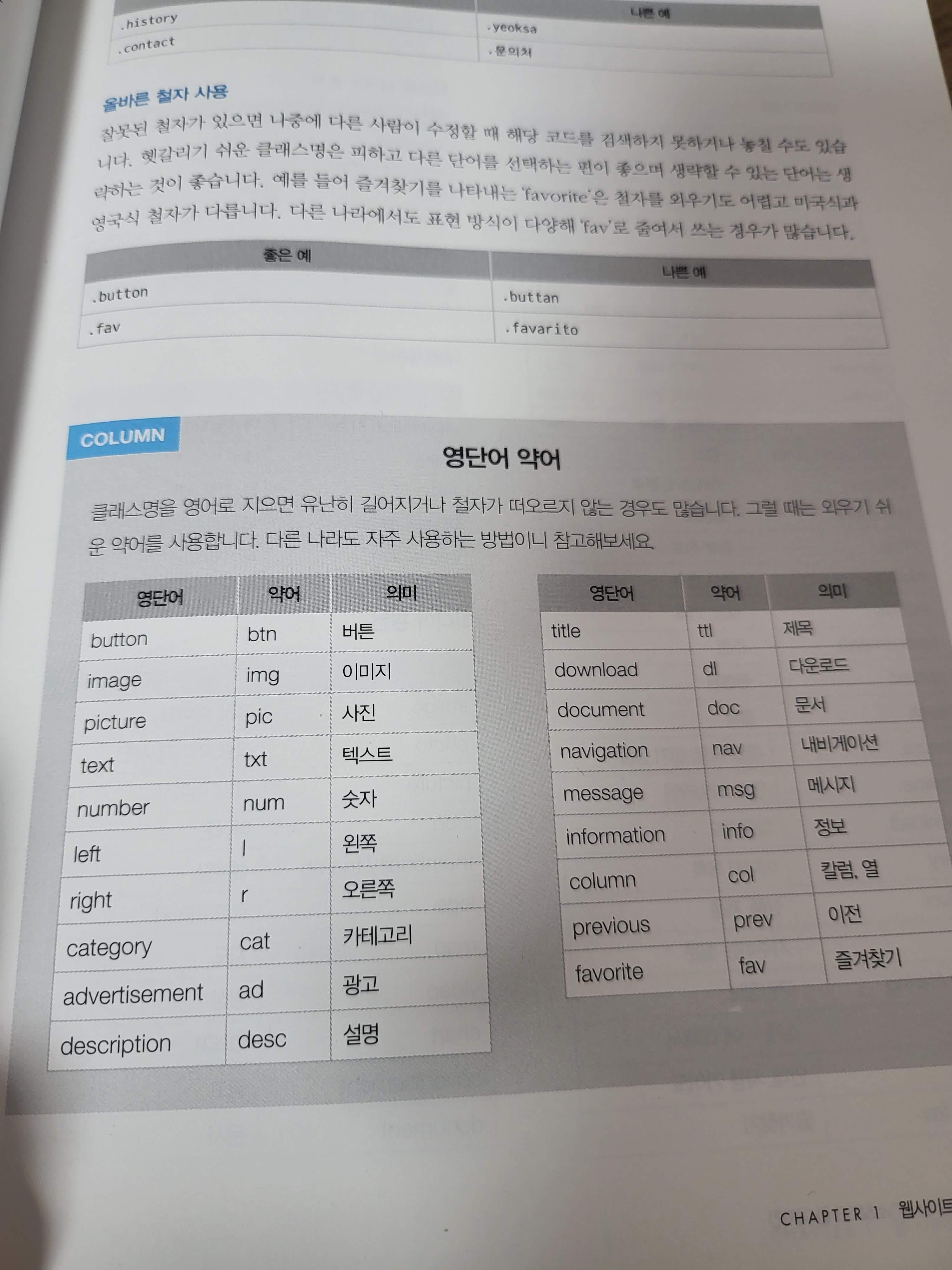
네이밍을 도와주는 페이지도 별도로 수록하였다.
특별히 사이트들을 돌아다니면서 각 페이지 내의 클래스 이름에서 사용되는 축약어를 제대로 잘 몰랐던 부분도 있었기에 이런 부분이 유용하다고 생각하였다. 다른 페이지에는 더 많은 클래스에서 사용되는 이름을 수록하였기에 궁금하다면 꼭 책을 참고하시길 바란다.

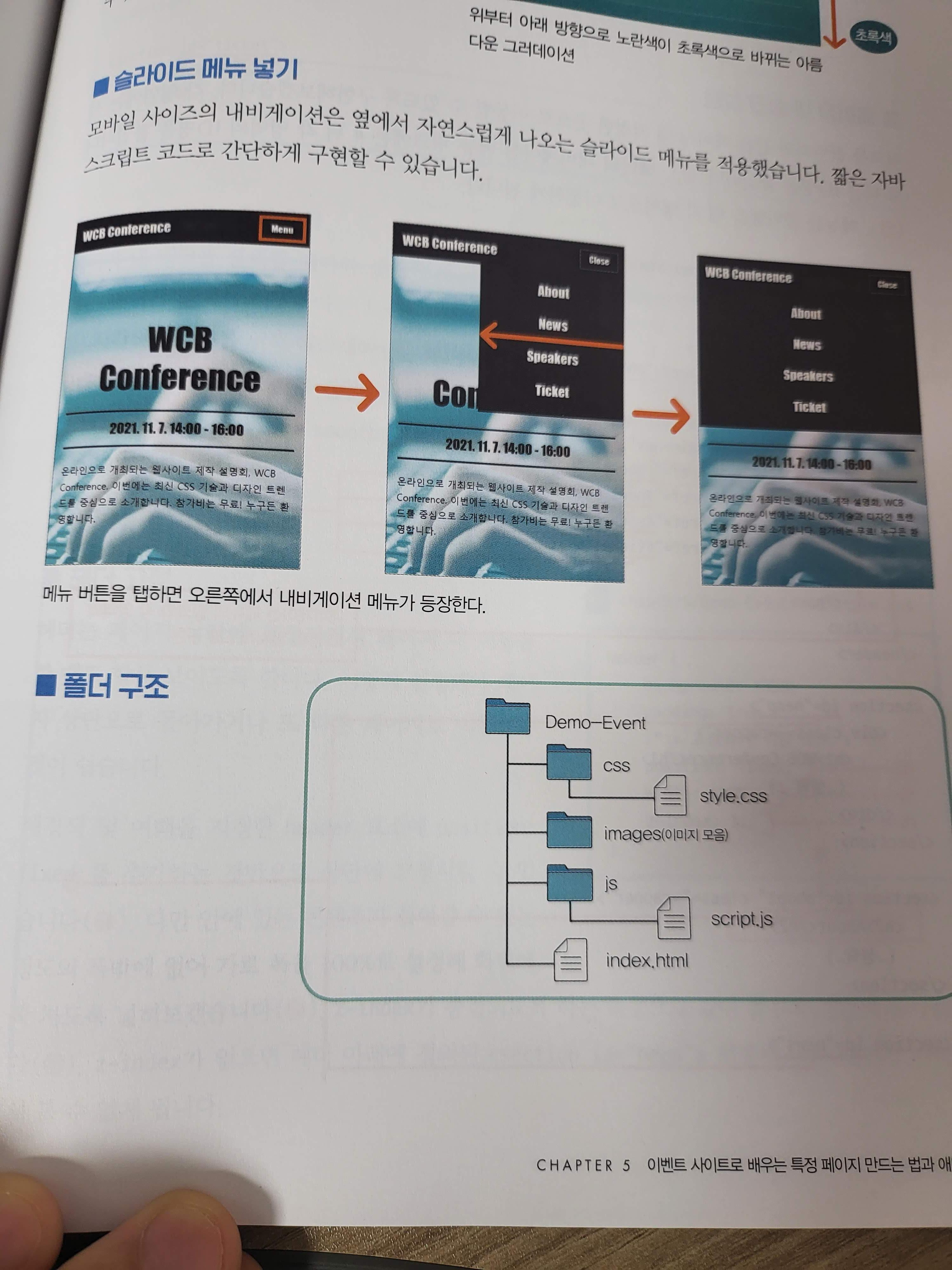
각 챕터의 앞에는 이렇게 폴더 구조를 보여주고 있다. 물론 복잡한 구조가 아니기에 그렇게 큰 도움이 될까 싶은 생각도 들지만, 이런 기본적인 영역에서 조차도 어려움을 느끼는 사람들이 많기 때문에 소소한 배려라고 생각이 든다.

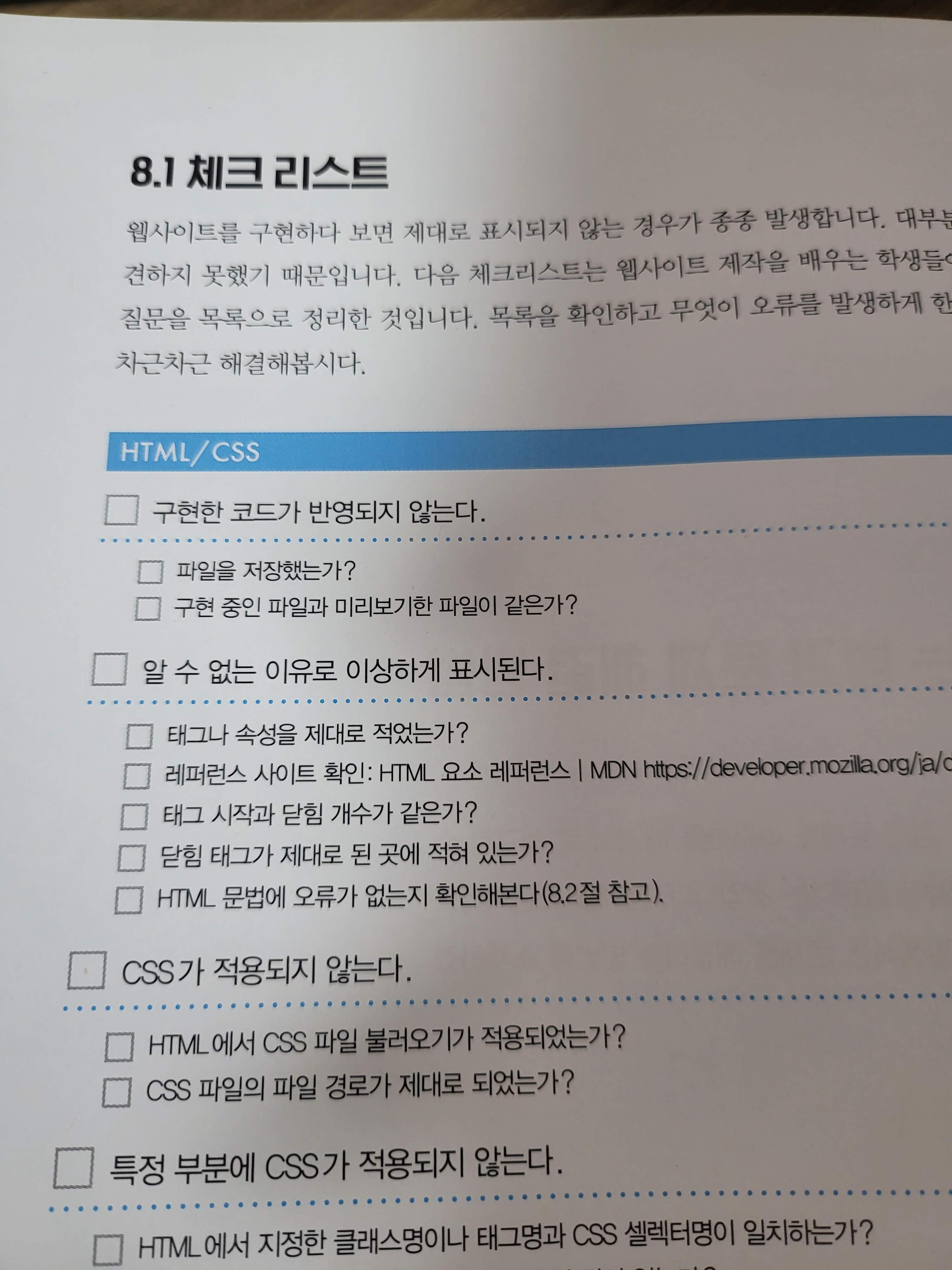
웹사이트 구현시 문제가 발생한다면 체크할 수 있는 체크리스트를 제공한다.
웹사이트 구현은 일반적인 프로그래밍과는 조금은 달라서 그냥 컴파일하고 빌드 실패시 에러 내용 확인하고 디버깅 및 코드수정을 하는 것과는 달리, 에러내용도 제대로 나오지 않는 경우도 많고, 에러는 발생하지는 않았으나 화면에 원하는대로 표현이 제대로 안되는 경우도 많다. 그래서 이러한 체크리스트가 매우 도움이 된다고 생각이든다. 이 또한 저자의 작지만 작지 않은 배려라고 생각이 든다.

앞 표지와 다를바 없이 뒷 표지도 상당히 깔끔하다.
대상 독자 및 만들게 되는 사이트의 주제만 딱 표현하였다. 이것만으로 충분하다고 생각이 들었다.
> 괜찮은 부분
1. 매력적인 웹사이트에서 발견할 수 있는 요소들로 내용을 구성되어 있다.
이론으로만 한스텝 한스텝 밟아나가면서 기초부터 배우는 구성이 많다. 하지만, 이 책은 랜딩 페이지, 블로그 사이트, 회사 사이트, 갤러리 사이트, 이벤트 사이트로 주제를 잡고 만들 수 있는 방법을 소개하는 방식을 취하고 있다. 그래서 평소에 자주 접했지만 이것은 어떻게 만들 수 있는지 어려웠던 부분에 대해서 궁금증을 해소하면서 즐거움을 느낄 수 있도록 했다고 생각이 든다.
2. 풀컬러이지만 산만하지 않게 보이도록 하였다.
웹 페이지에 대한 내용이기에 그 특성상 풀컬러로 책이 구성되어 있다. 그래서 정신없어 보일 수 있다고 생각했다. 하지만 색을 과하게 사용하지 않음으로써 집중이 필요한 부분에 강조되어 있다고 생각한다. 코드의 강조 부분, 적용된 예제의 변경된 부분을 강조하였으며, 중요하다 싶은 문장은 형광펜으로 강조하였다. 그리고 중요한 속성에 대해서는 큰 글자로 각인시켰다고 생각한다.
3. 유용한 개발 팁, 유용한 사이트를 상당히 수록하였다.
웹 페이지 개발을 처음하는 관점에서 어려움을 겪을 수 있는 개발 순서와, 디버깅 방법, 자주 사용하는 클래스명, 유용한 글꼴 다운로드 사이트, 동영상 수집 사이트를 제공하였다. 특히 디자인적 관점에서 어떤 상황에서는 어떤 레이아웃이 좋은지, css 작성을 좀 더 쉽게 도와주는 사이트, 심지어 질문하는 방법까지… 이 밖에도 여러 개발 팁을 수록하여 실무에서 도움이 많이 된다.
> 아쉬운 부분
1. 이 책은 HTML보다는 CSS에 대해 집중적으로 알려주는 책에 가깝다.
HTML과 CSS를 각각 잘 활용하여 웹 페이지를 만드는 방법을 배울 수 있다고 생각하고 접근한다면, 아쉬울 수 있다. 여기에서는 대부분 CSS의 활용방법을 이야기 하고 있기 때문이다. 하지만 CSS로도 이렇게 할 수 있는게 많다는 점을 느낀다면 살짝 생각이 달라질지는 모르지만, 어쨌든 비중은 CSS가 압도적으로 높다는 점이 특징이다.(HTML을 깊게 배우고 싶었던 사람의 입장에서는 아쉬울 수 있다.)
2. 잘 만든 사이트의 예시를 모아서 보여주었다면 좋았을 것 같다.
학습하는 중간 중간 많은 페이지들이 예시로 나온다. 그것들을 참고하면서 어떤 방식으로 만드는 것이 좋을지 가시적인 목표를 세울 수 있다고 생각이 든다. 하지만 이것이 모여있지는 않다보니 많은 경험이 없는 입장에서는 막막하기도 하다. 현재 다섯 개의 카테고리로 나누어서 챕터가 구성된만큼 책에서 다루는 내용 외에도 다양한 예시를 각 챕터 앞에 보여주었다면 개인의 목표를 세우는 데 좀 더 유용하게 활용할 수 있을 것 같다.
> 추천 독자
- HTML, CSS의 문법을 공부했기 때문에 제대로 된 페이지를 만들고자 하는 사람
- 일반 백엔드 개발까지는 알고 있으나, 웹페이지를 만들지 못해서 표현을 하고싶은데 제대로 하지 못하고 있다고 느끼는 사람
- 웹 페이지 기본은 알고 있으나 전체적인 흐름 및 디버깅, 팁 등을 알고싶은 사람
> 개인적인 평점
- 가격: 8 / 10
- 내용: 8 / 10
- 디자인: 8 / 10
- 구성: 9 / 10
> 정보
저자: Mana
옮긴이: 신은화
출판사: 한빛미디어
가격: 22,000원
전체 페이지: 359페이지
** 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.
'[Review] > Book' 카테고리의 다른 글
| [도서 리뷰] 코딩 개념 잡는 자바 코딩 문제집 (0) | 2022.11.30 |
|---|---|
| [도서 리뷰] 적정 소프트웨어 아키텍처: 리스크 주도 접근법 (0) | 2022.11.26 |
| [도서 리뷰] 헤드 퍼스트 디자인 패턴 개정판 (0) | 2022.09.25 |
| [도서 리뷰] 혼자 공부하는 컴퓨터구조+운영체제 (0) | 2022.08.31 |
| [도서 리뷰] 피, 땀, 리셋: 게임 개발 속 숨은 영웅들의 이야기 (0) | 2022.08.27 |




댓글